How to Use Web 2.0 Toolbars in iPad Browsers
Often you may come upon a website you wish to add to a web 2.0 resource like Diigo, Delicious, Evernote, Livebinder, ReadItLater, Instapaper, Shareholic, etc. On a computer browser, you can install extension toolbars to make quick work of it, but not so easily on the iPad. Not wanting to relegate the iPad to a second-class browsing too, you can make these tools work by copying the javascript code directly into the browser bookmark.
While I explain the process in previous blog posts iPad Tools for Info Junkies–Part 1 and Part 2, some readers complained that the javascripts do not copy correctly from the blog page, so I put the scripts on a Google Doc and it seems to work better:
https://docs.google.com/document/d/1Y2qh5_jImyEg5a35R-0XYjfWVnHwf-xsGhBpYfT3yfo/edit?hl=en_US&authkey=CKGk1NEK&pli=1
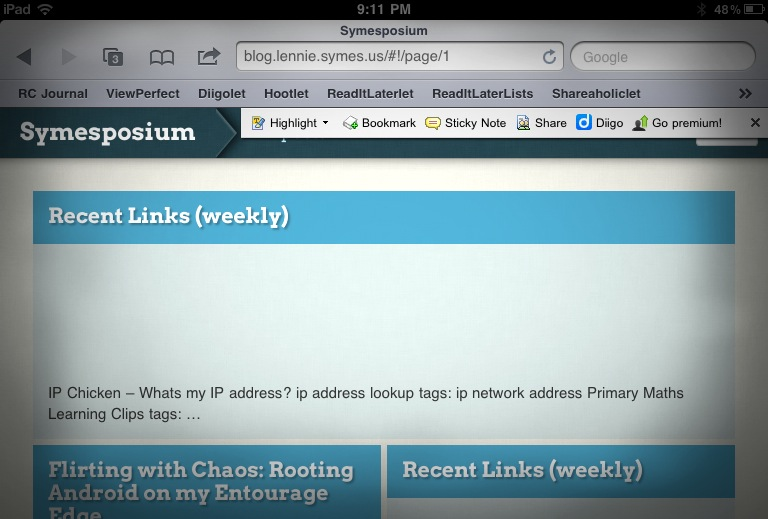
Once installed, the tools provide you access to highly useful web services like Diigo’s highlight/stickynote/bookmark toolbar (or Delicious),

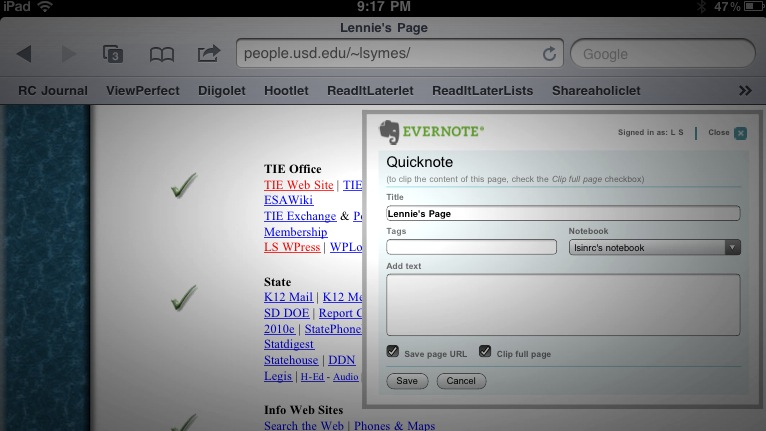
Evernote’s web page clipper,

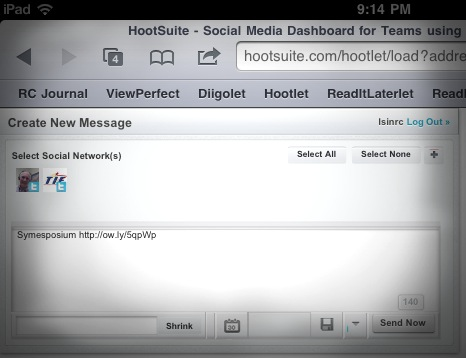
or HootSuite tweet page.

Easy access to these services is crucial when utilizing the iPad as an internet tool, especially at information-rich events like the ISTE Conference. While many of these services have separate apps, adding websites already displaying on a browser screen by leaving the browser is a pain. So instead, copy the scripts from the Bookmarklet Google Doc and save them in your own bookmarks on your iPad browser–it will save you a lot of time and effort when browsing the web.
One Comment
Comments are closed.